Ethereum DApp 開發環境安裝及設定
上次我們用了7行代碼,圓了一把 ICO 的美夢,可惜的是這個夢圓得太遲,不然也能狠狠撈一把。不過沒關係,正如我所說的:區塊鏈是工具,要合理的使用,而非商品炒作,我們把開發技術學起來,想撈多少有多少。現在 DeFi 正要起飛,學好 DApp 開發正是時候。
我們今天的目標,就是在本地的 win10 系統,設定好開發環境,在本地編譯部署,然後透過 console 交互。我們的開發環境如下:
- Truffle
- Ganache
- VS code with solidity extended
為什麼要選用 Truffle 跟 Ganache 呢?
Truffle 是一個 Ethereum DApp 開發環境,包括測試框架、部署管道等。使用 Truffle ,我們可以快速的入門,進入到我們想要的業務開發階段。Ganache 是一個本地的 ethereum 模擬器,或叫仿真器。主要的功能,就是本地運行一個 ethereum 的模擬環境,不需要挖礦,不需要再安裝 ethereum 客戶端。然後有UI面板可以直接看到整個本地鏈的的狀態。
Truffle suite 有三個主角,Truffle 、Ganache 、Drizzle 。本篇不會提到的 Drizzle 是跟合約相關的,以後我們深入合約開發時,再來詳細說明。
前置作業
Truffle Suite 的工具是建立在 node.js 的環境上,所以在開始之前, 需要 node.js 8.9.4 以上環境,我建議是直接安裝最新的的 stable 版本。
開始安裝
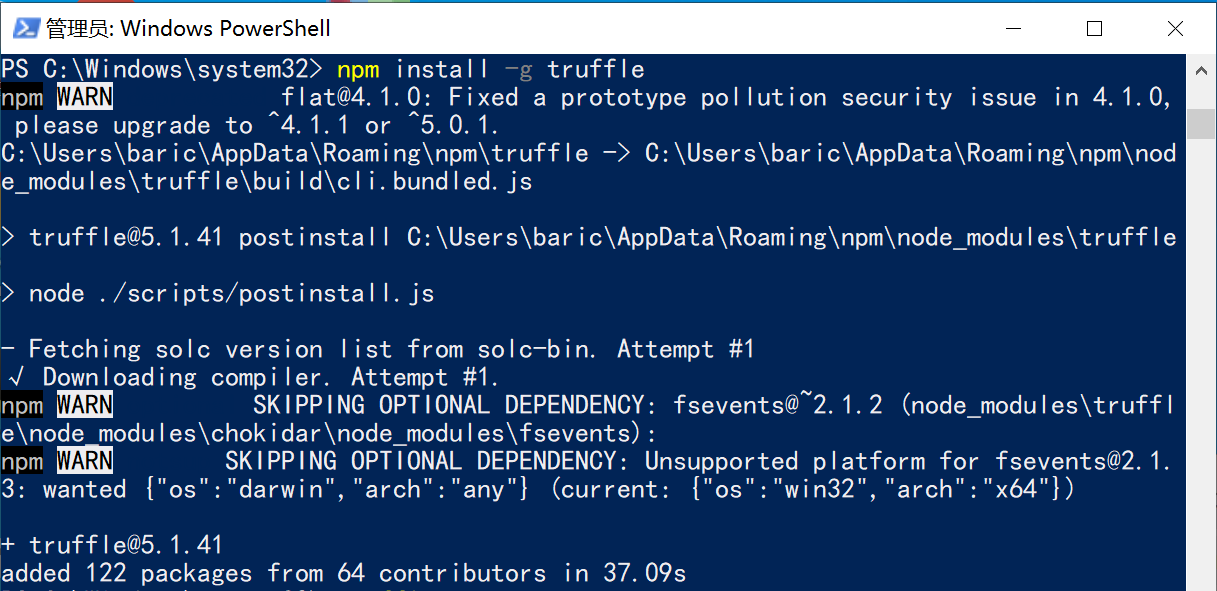
安裝 truffle , npm install -g truffle ,如下圖
最後提示版本為 5.1.41
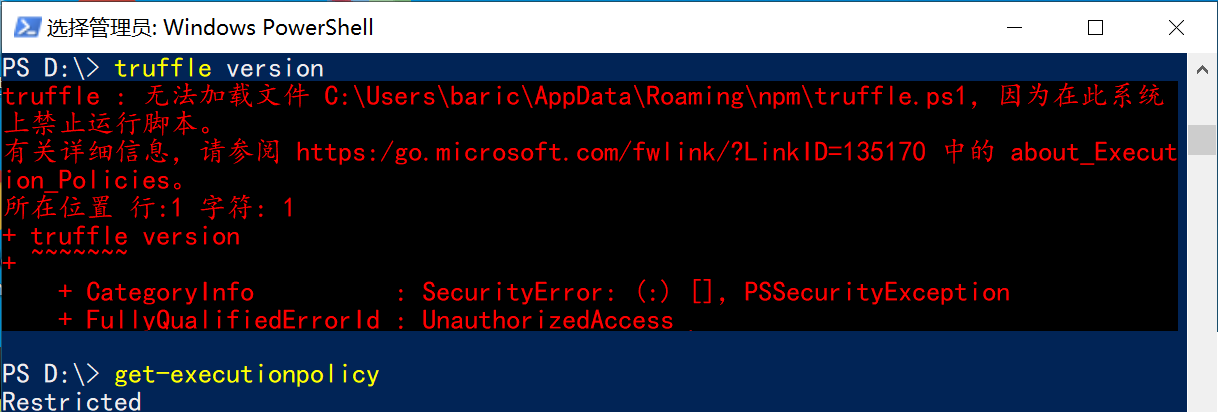
然後輸入 truffle version , 看版本
圖中出現錯誤,系統禁止本地運行腳本。
輸入 get-executionpolicy 看一下,出現 Restricted 。表示使用嚴格模式。
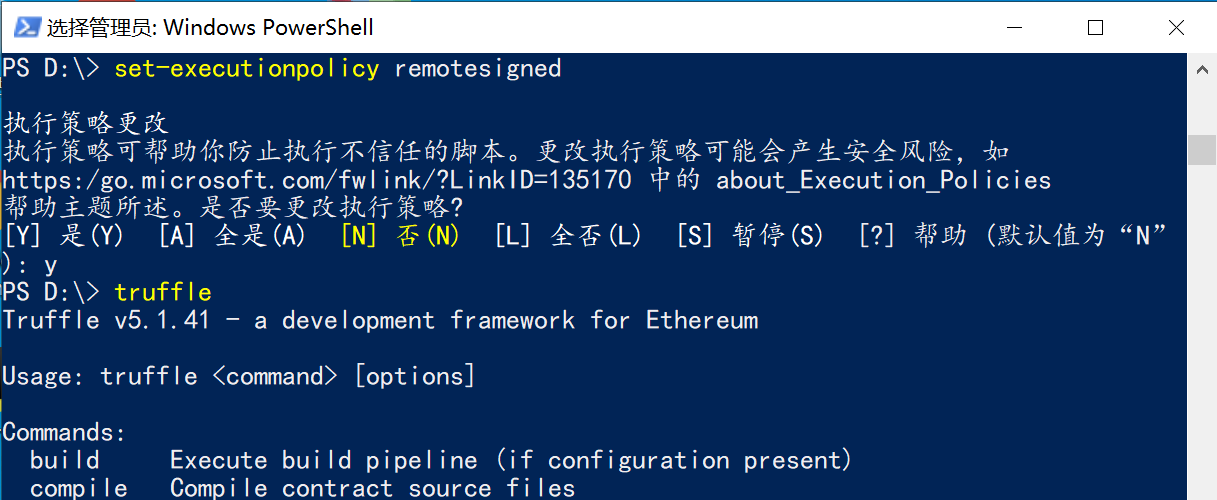
更改執行策略,set-executionpolicy remotesigned , 如下圖
輸入 y ,確定更改執行策略。
然後再輸入 truffle 看看是否還會出現錯誤,如果像上圖一樣,有顯示版本號及命令提示,就是可以執行了。
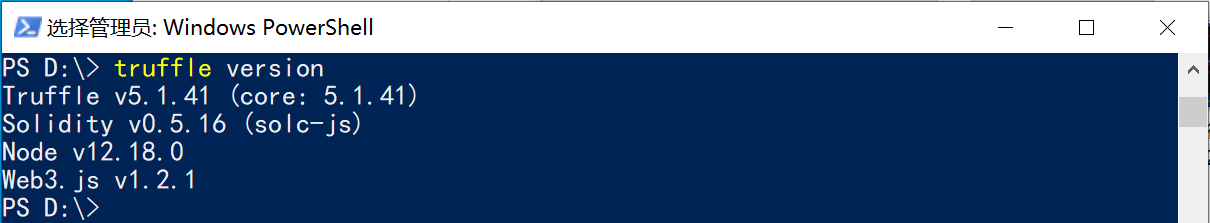
輸入 truffle version , 看看完整的版本號,如下圖
這裡顯示了Truffle 、solidity 、NodeJs 、Web3.js 的版本。我們先以預設的版本進行,不在這裡更新版本。
接下來,我們使用 truffle 提供的範例,來做本地環境的驗証,目的是看本地的環境有沒有正常運行。如下圖
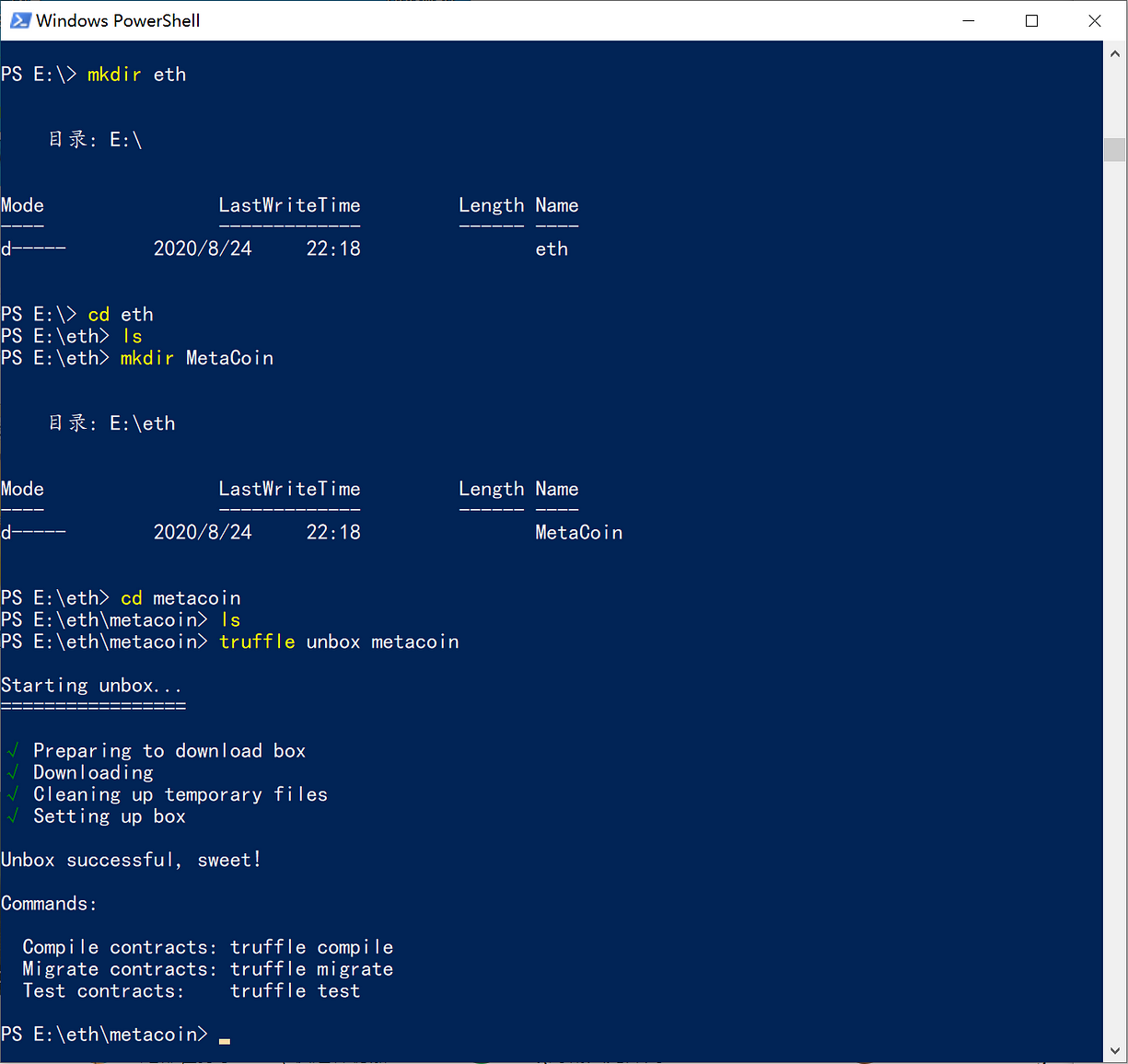
建立 MetaCoin 目錄,進入後輸入 truffle unbox metacoin ,意思是下載 truffle 的 metacoin 範例。
最後這裡提示可以 Compile 編譯,Migrate部署,Test 測試。
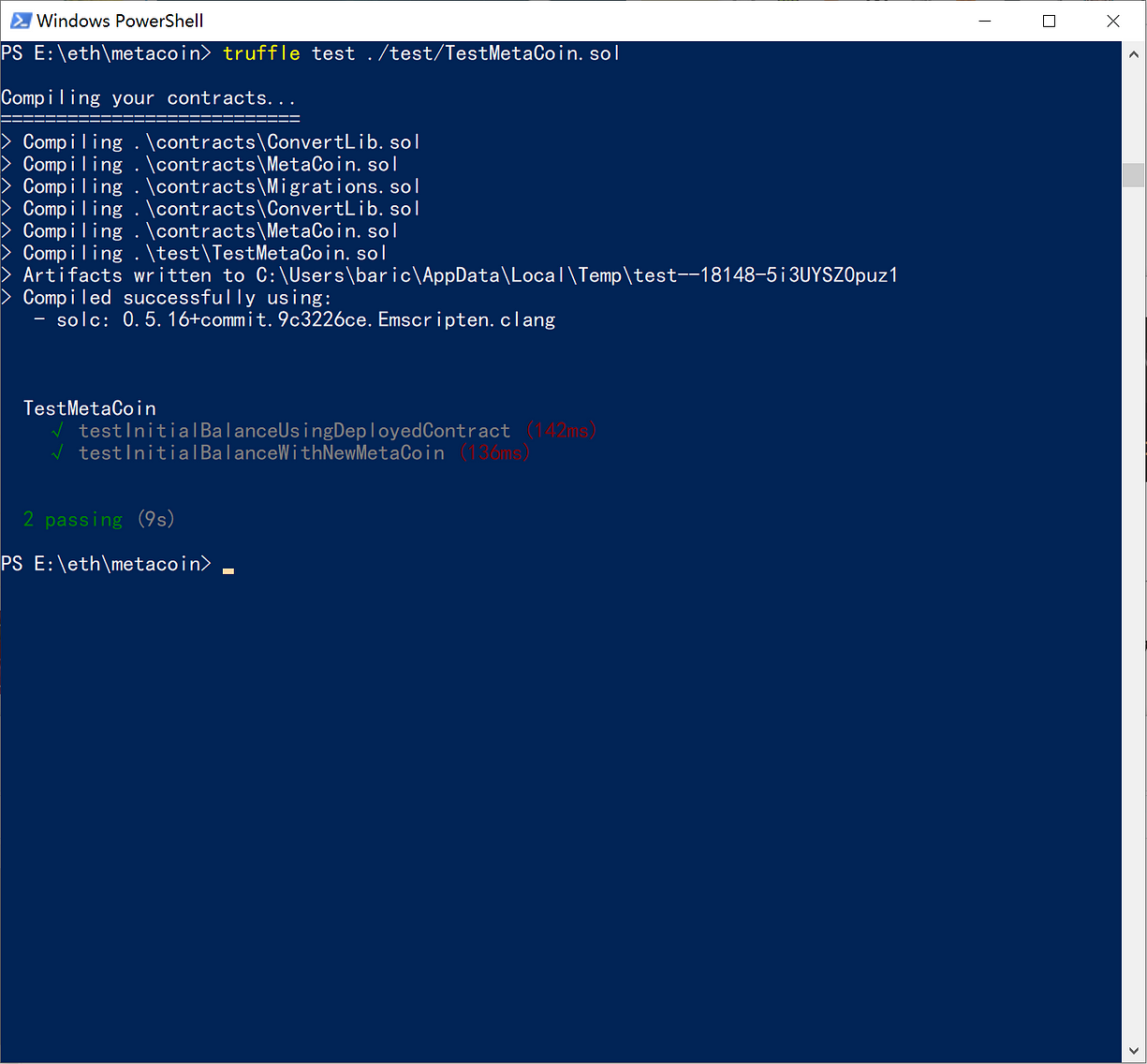
我們用 test 試試,看有沒有出錯,truffle test ./test/TestMetaCoin.sol
沒有出錯,接下來編譯
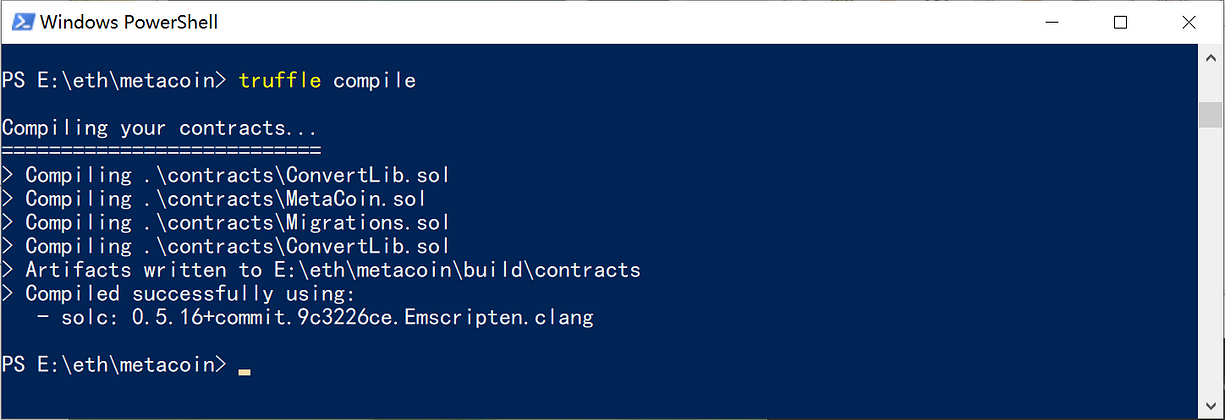
truffle compile 編譯
我們注意到,寫入的目錄不一樣。
接下來,我們先看看 metacoin 範例有什麼東西
VSCode 及擴展安裝
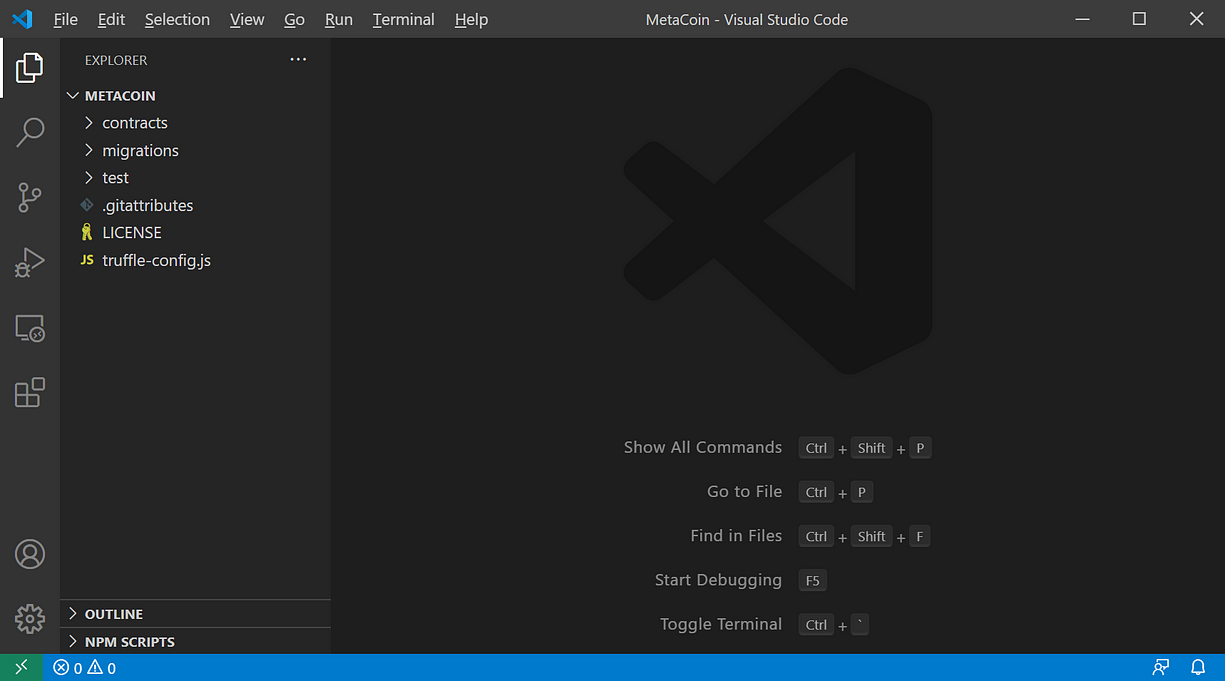
我們先用 VS Code 打開剛剛的目錄 metacoin
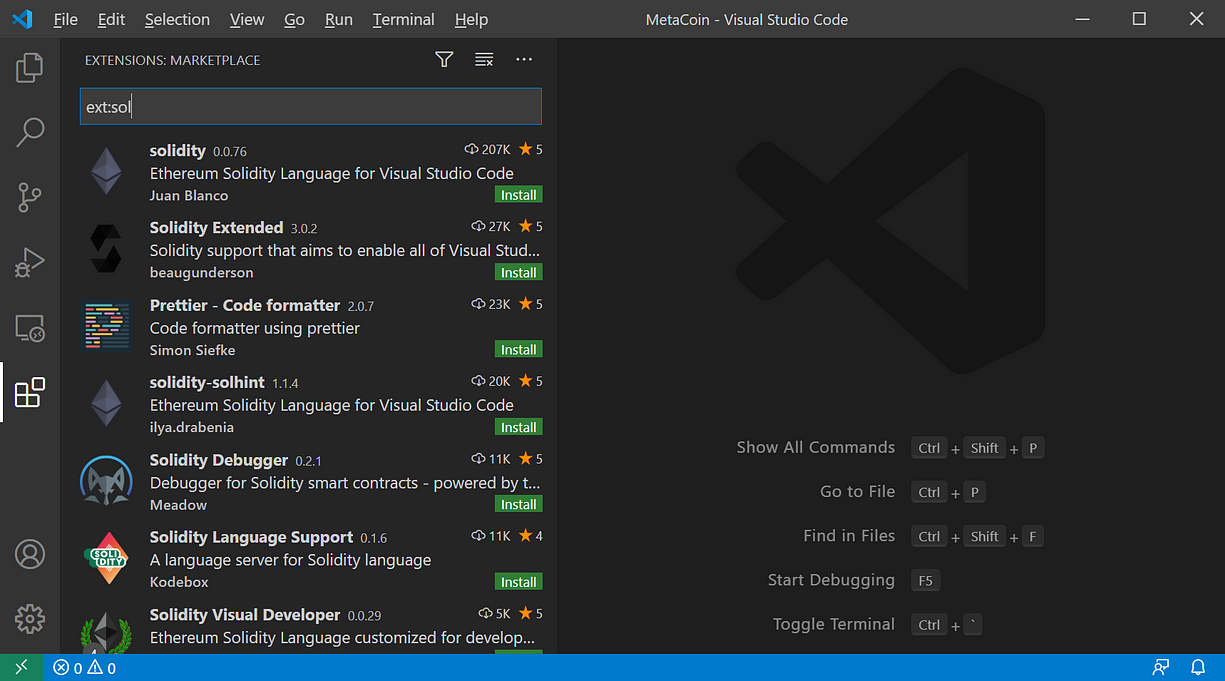
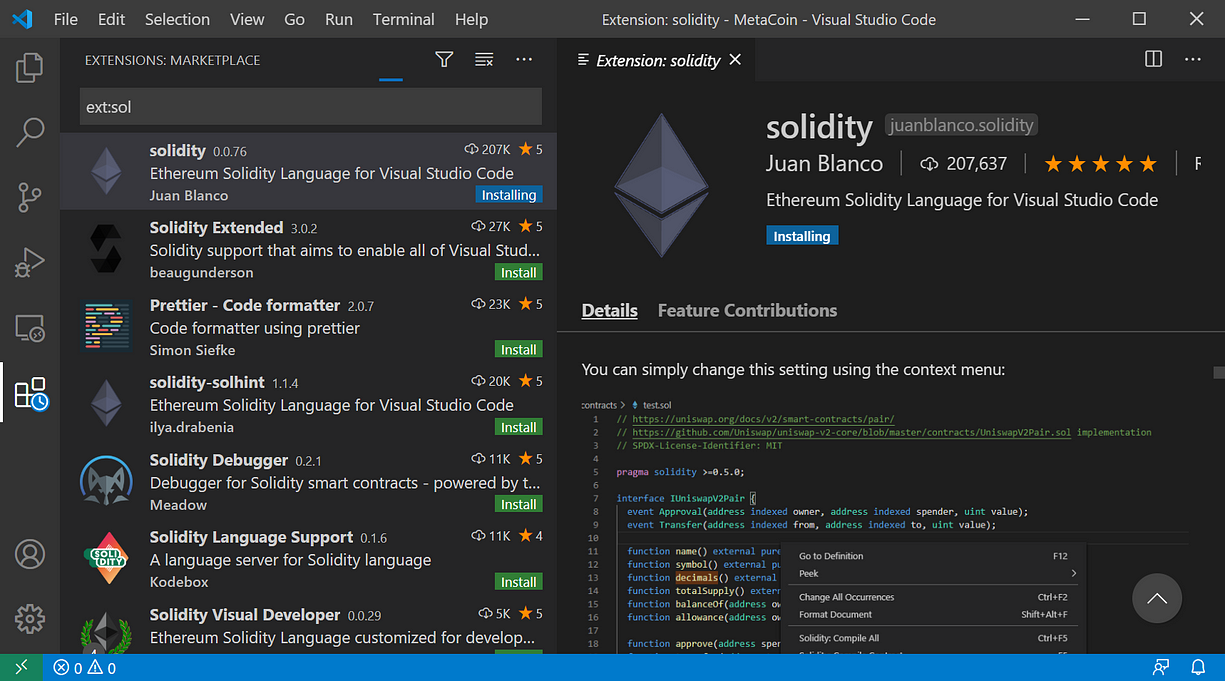
如果你的 VSCode 沒有安裝好 solidity 的擴展,可以到 marketplace 下載,如下圖,輸入 ext:sol
依個人的喜好來安裝。只是擴展而已,不安裝也沒有關係。我安裝是的第一個 solidity 0.0.76 這個。
Ganache 安裝
我們打算部署在本機,方便查看及 debug , 所以安裝 truffle 。
Ganeche的安裝十分簡單, 官網 https://www.trufflesuite.com/ganache 下載後直接安裝。
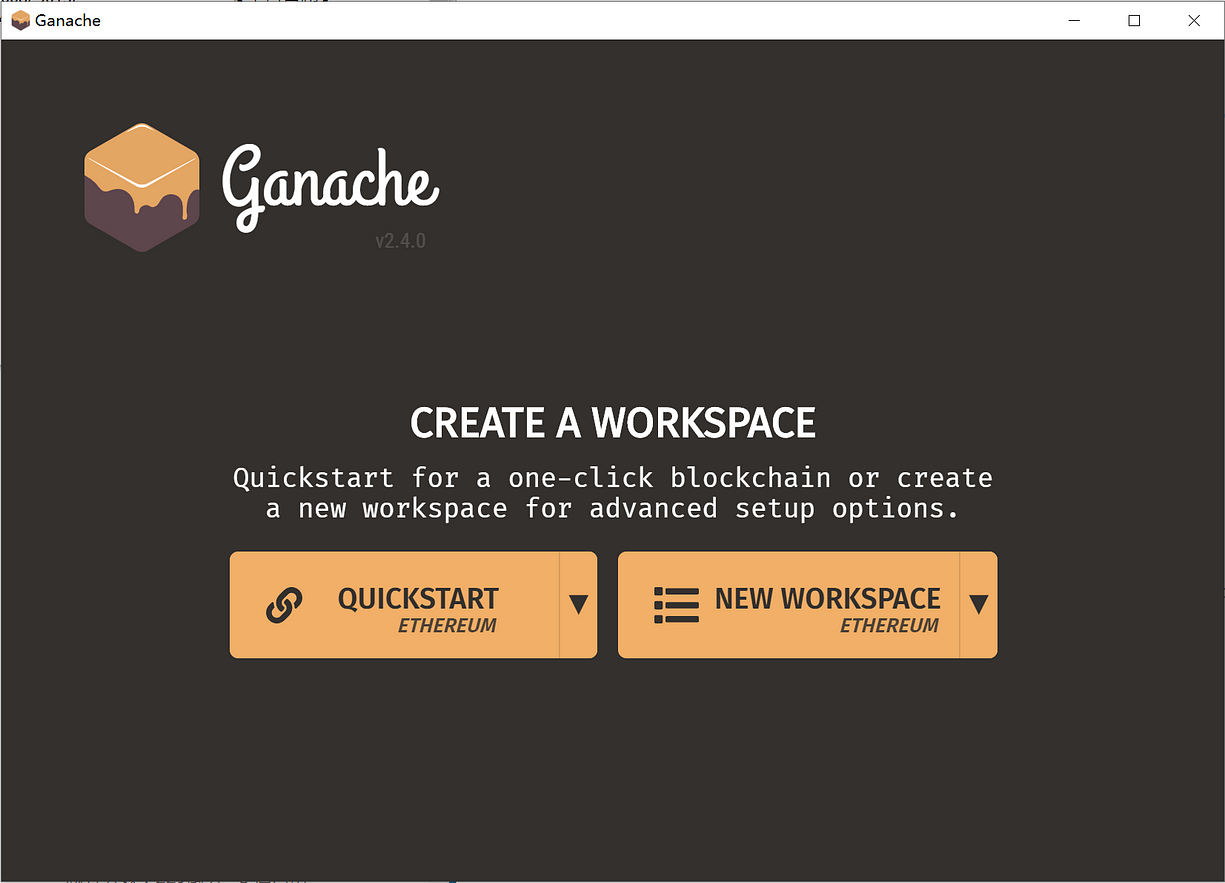
運行之後如下圖,點選 QuickStart
這裡按下箭頭可以選擇要模擬什麼網路 Ethereum 或 corda 。我們選 ethreum 然後QuickStart。
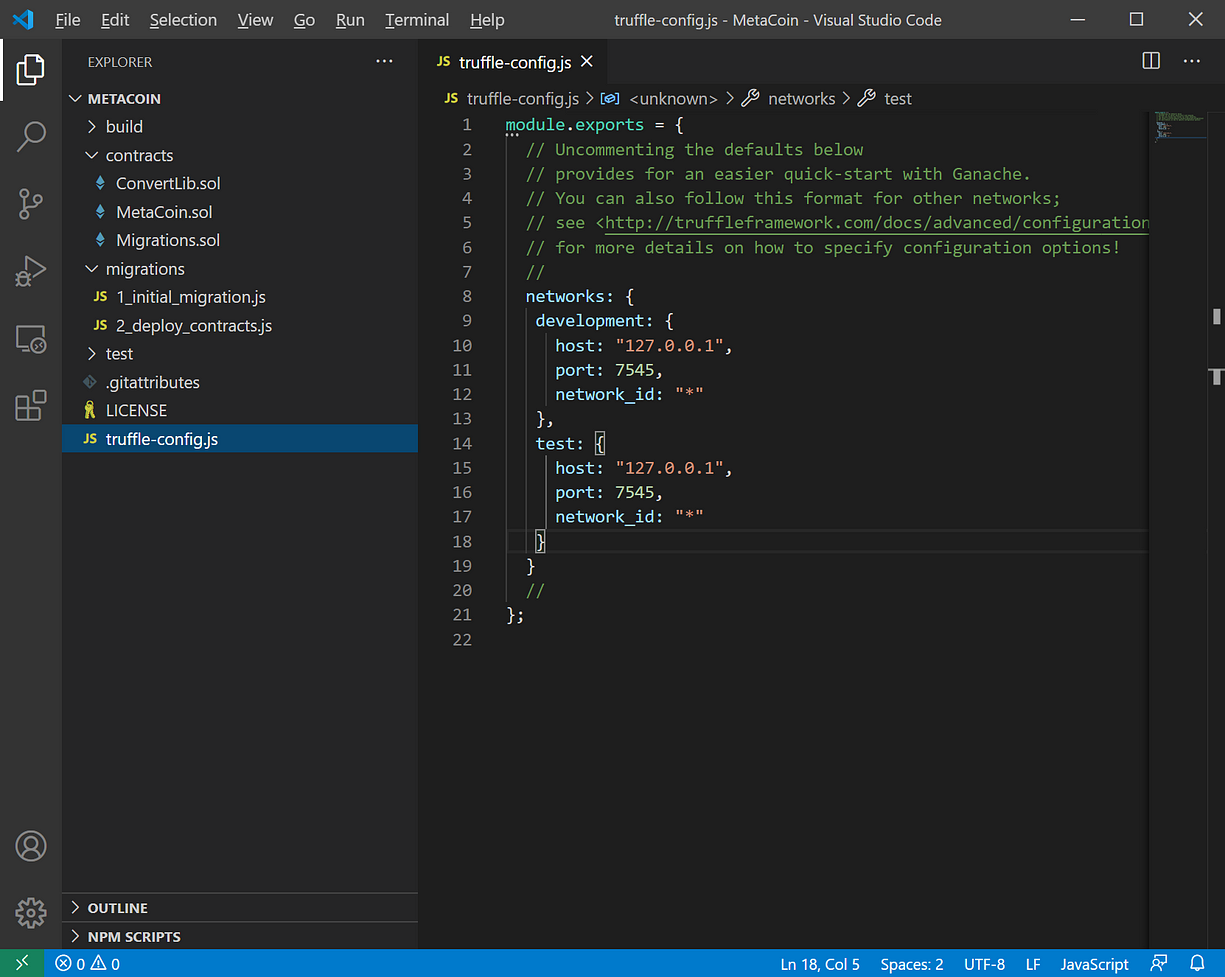
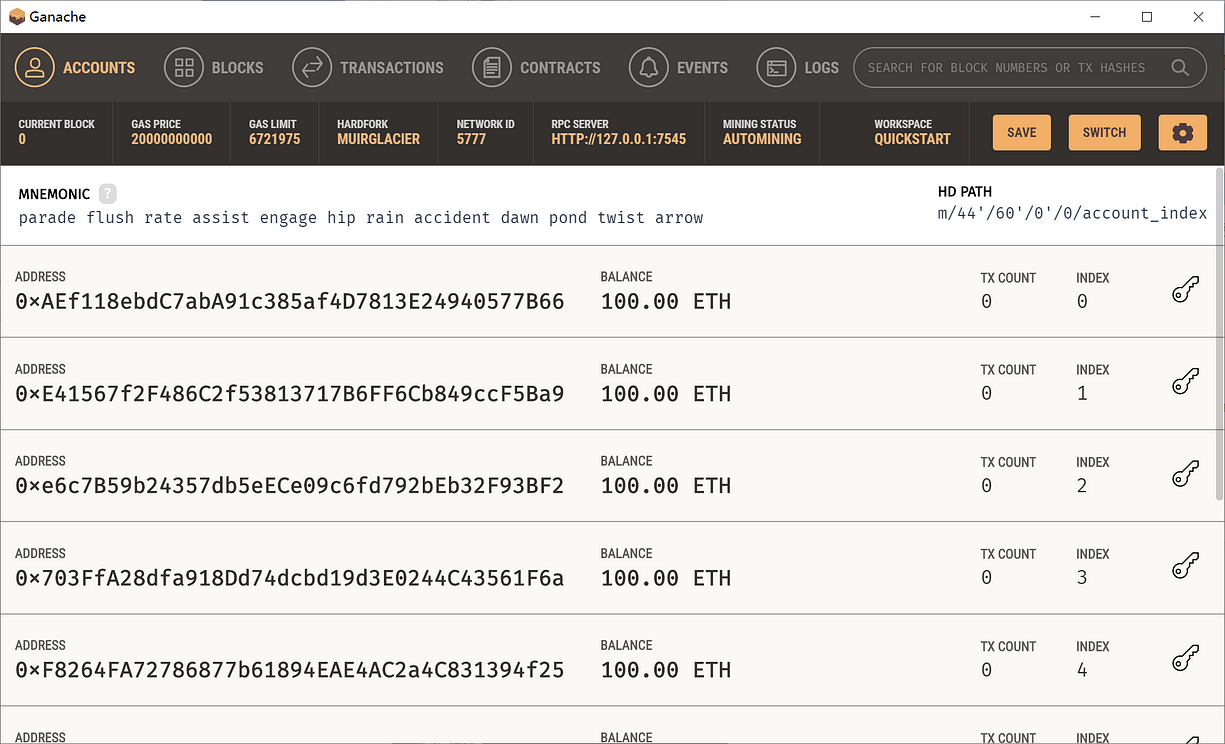
打開後如下圖,注意到我們現在是在 Accounts 這個選項底下,可以看到錢包、助記詞,及其他資訊

我們沒有指定 Network ID,使用了萬用符來代替。因為是本機,所以不指定也沒有什麼太大影響。除非有多個鏈同時存在,就要確定 Network ID。修改後儲存。
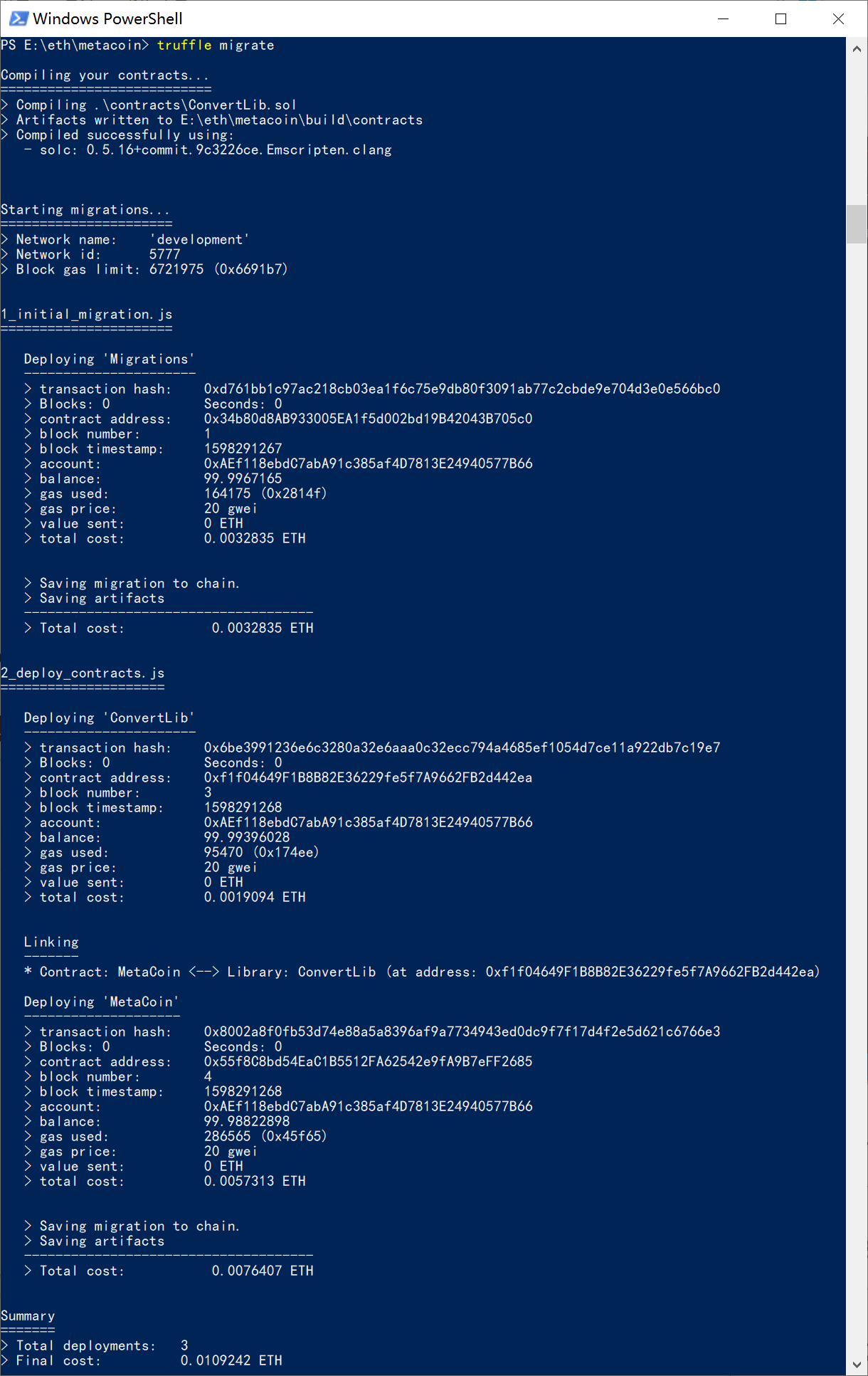
truffle migrate 開始部署,如下圖
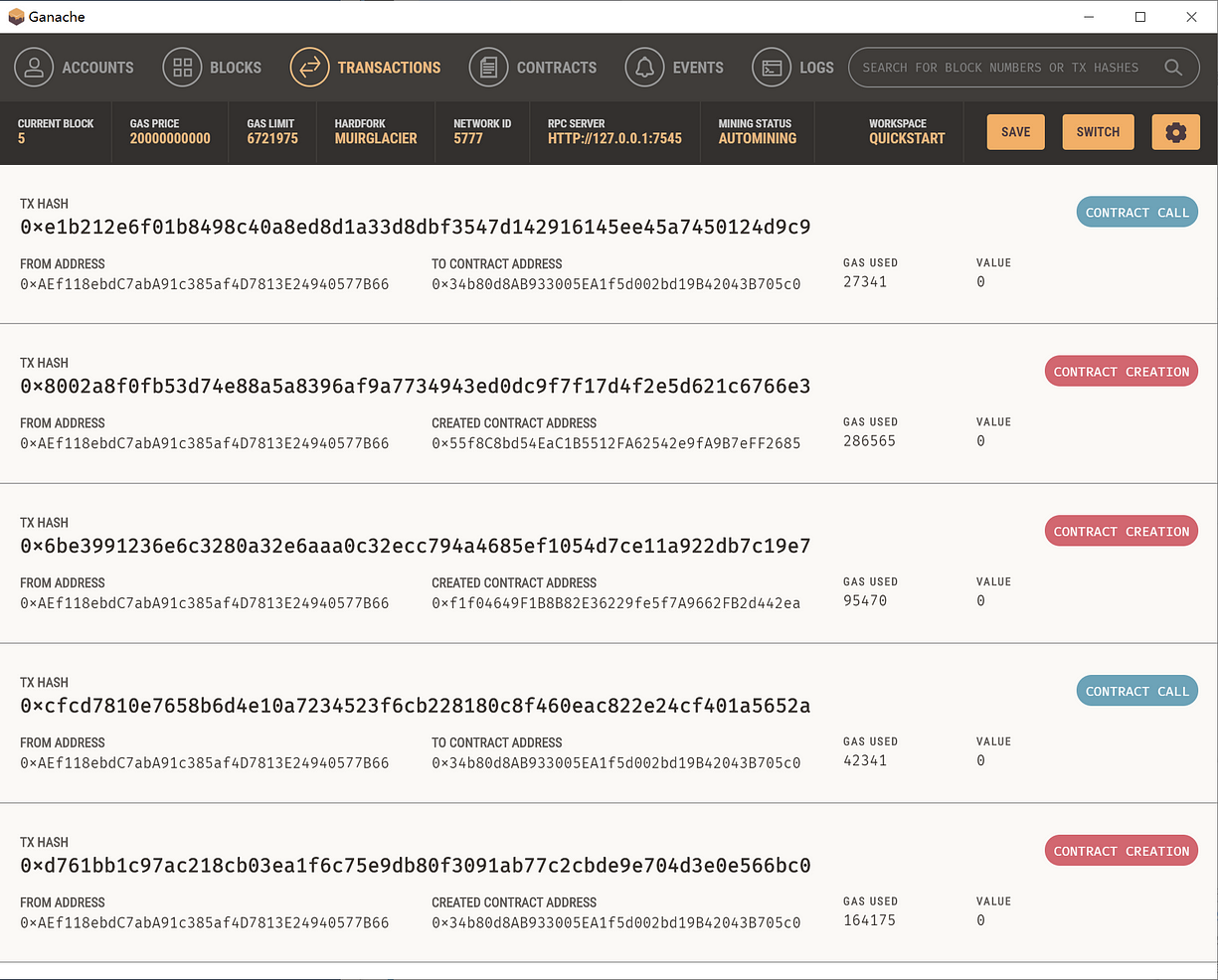
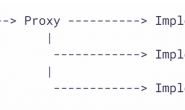
這裡我們部署了三個合約,可以對照 Ganache ,包括交易 ID,地址等。
打開 Ganache ,切換到 Transactios 選項,並對照幾個合約之間的關係。
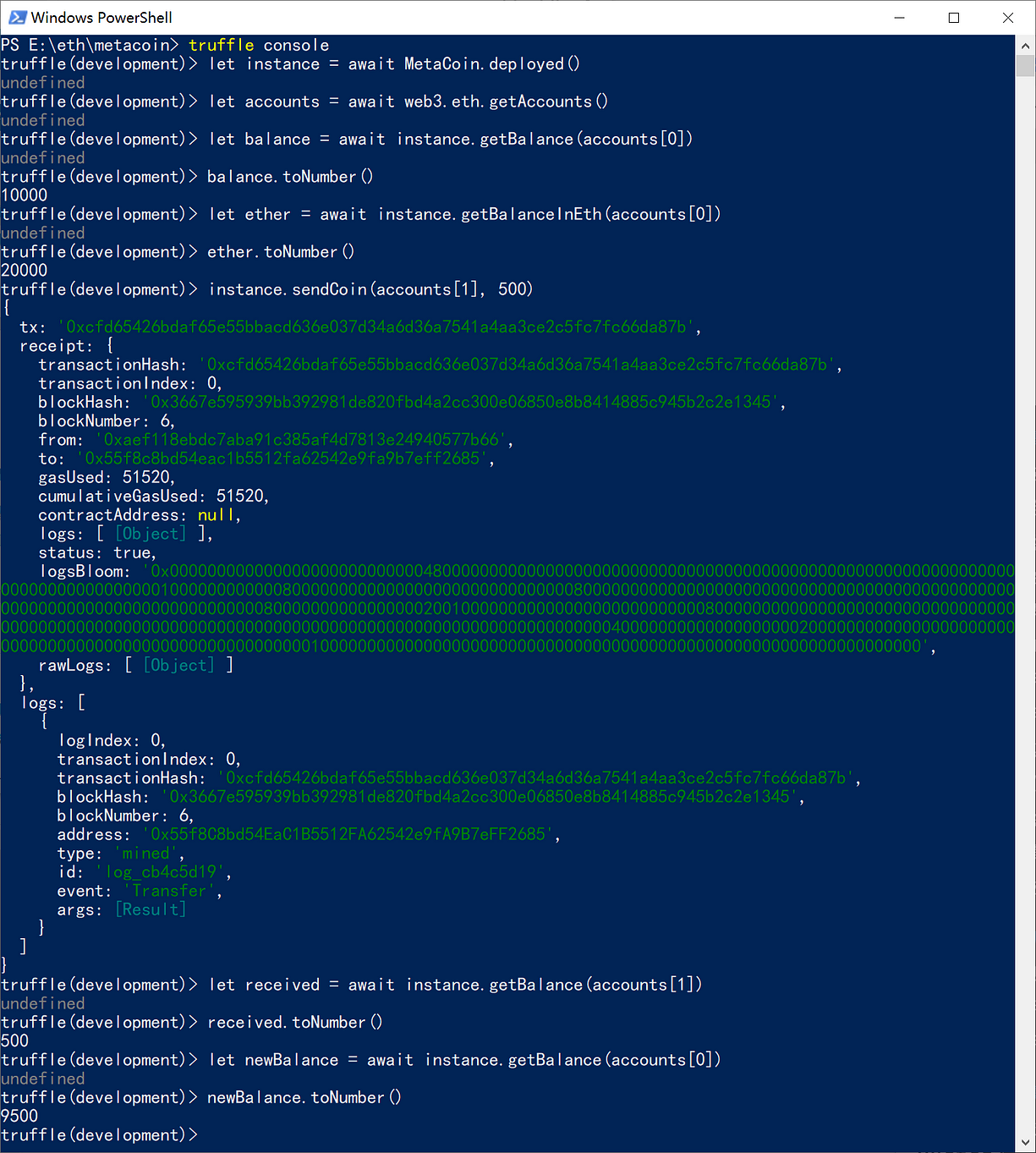
最後,我們使用 truffle console 來驗証是否部署正確以及使用合約 。
我們發現可以收發 metacoin , 然後帳號也能查詢餘額,合約內以太幣也能查到。
以上就完成初步的開發環境建立。我們會以這個集成環境,逐步的來開發包括智能合約及 Dapp 。